Roadmap để trở thành 1 lập trình viên Web trong 2020
Bên dưới đây, bạn sẽ thấy 1 set biểu đồ chứng minh các hướng đi mà bạn có thể chọn. Và những công nghệ mà bạn sẽ muốn sử dụng để trở thành 1 front-end, back-end hay 1 chuyên gia devops để trở thành 1 lập trình viên Web. Mình đã làm những biểu đồ này cho 1 giáo sư cũ của mình. Người đã muốn chia sẻ cái gì đó với các sinh viên đại học của ông để cho họ viễn cảnh, ngoài ra tôi còn chia sẻ chúng ở đây để giúp đỡ cộng đồng.
Mục đích của những Roadmap này
Mục đích của những Roadmap này là để cho bạn 1 ý tưởng về cảnh quan. Và để hướng dẫn nếu bạn đang bối rối về việc phải học gì cho tiếp theo. Mình không khuyến khích bạn chọn những gì đã và đang phổ biến. Bạn nên tìm hiểu thêm về việc tại sao 1 công cụ sẽ phù hợp cho vài trường hợp hơn những cái còn lại. Và ghi nhớ rằng ‘phổ biến’ không có nghĩa là nó luôn tốt nhất cho công việc.
Ghi chú cho Những người mới bắt đầu
Những roadmap này bao gồm mọi thứ để học hỏi cho các hướng đi được ghi bên dưới. Khoan hãy bị choáng ngộp, lúc bắt đầu bạn không cần phải học hết tất cả nếu bạn chỉ mới khởi động. Chúng mình đang làm về các phiên bản người mới bắt đầu cho roadmap này và sẽ xuất bản sớm, chỉ ngay sau khi chúng mình đã xuất bản xong roadmap cho Back-end và DevOps 2020.
Nếu bạn nghĩ có thể cải tiến những điều này, hãy cứ đề xuất nhé.
Giới thiệu

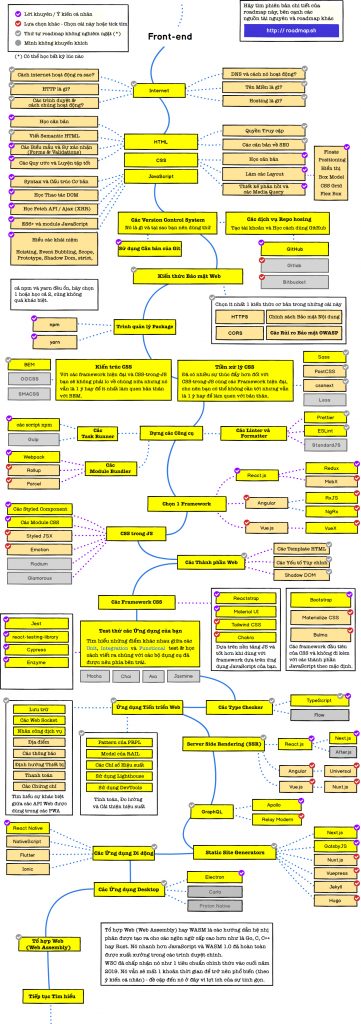
Front-end Roadmap
Top 10 khóa huấn luyện kỹ sư DevOps cho dân Dev
Cách trở thành 1 Kỹ sư Phần mềm thực tập chỉ với 4 tháng tự học
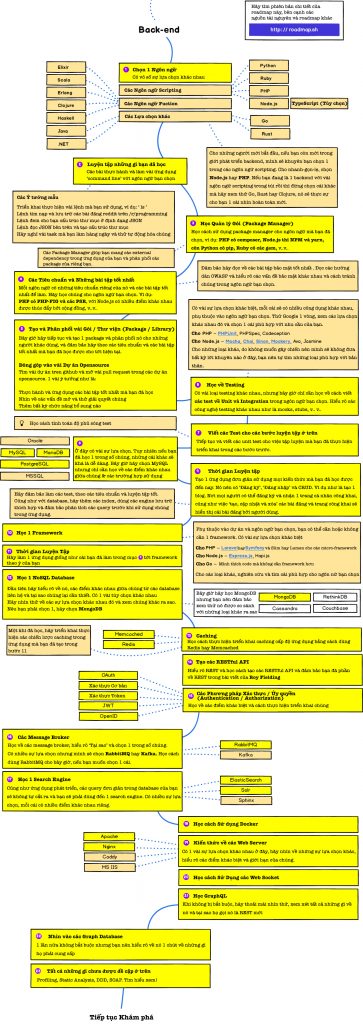
Back-end Roadmap

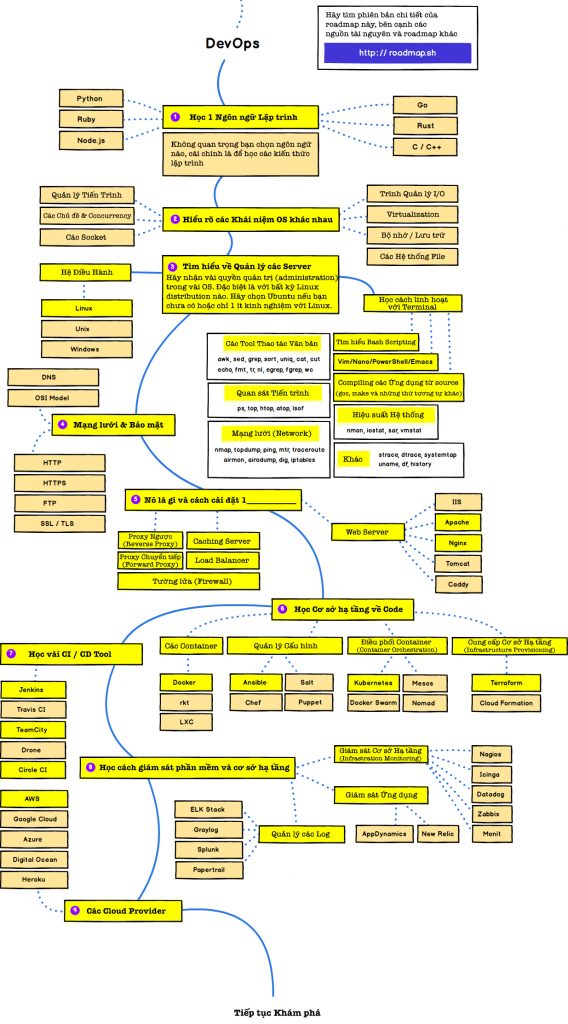
DevOps Roadmap

Tóm tắt
Nếu bạn nghĩ bất kì roadmap nào có thể phát triển. Cứ thoải mái tranh luận các vấn đề về nó.
TopDev via GitHub và roadmap.sh